Dockerを利用してNuxtJS+Vueitifyの最小構成の環境を作る方法を紹介します。
自分は、バックエンドAPIの検証用や、フロント開発の初期断面として利用しています。
- Hello Worldの表示
v-btnを利用したボタンの配置axiosを利用したAPIリクエスト

この記事で作成するプログラムは、本当に最小限の機能をもつだけのものになります!
プロジェクトディレクトリの全体像
下記が最終的なプロジェクトディレクトリの全体像になります。
.
|-- Dockerfile
|-- components
| `-- Home.vue
|-- node_modules
|-- nuxt.config.js
|-- package.json
|-- pages
| `-- index.vue
`-- yarn.lock上記のうち、実際に自分の手で作成・編集する必要があるものは下記です。それ以外は、自動で作成されます。
Dockerfilepages/index.vuecomponents/Home.vuenuxt.config.js- (必要があれば)
package.json
Nuxt+VuetifyのDockerコンテナの作成
まず、Dokcerのイメージ・コンテナを作成します。
Dockerfileの作成
まずDockerfileを作成して、Dockerイメージを作成しましょう。
FROM node:17.9.0-alpine3.15
WORKDIR /app
ENV NODE_OPTIONS --openssl-legacy-provider
EXPOSE 8010ベースイメージとなるnodeのバージョンは、各自に合ったバージョンを指定してください(参考:nodeの公式Docker Hub)。
NODE_OPTIONSを指定しないと、プログラム実行時(yarn dev等)にdigital envelope routines::unsupportedというエラーが発生します。
Node.jsとWebPackのバージョンに依存するエラーとのことですが、上記のエラーが出た場合は上記のように環境変数を設定することでエラーを回避することが可能です。
参考:GithubのIssue
EXPOSEは、コンテナで利用するポート番号を指定しています(ドキュメント)。自由な数値で問題ありません。
必須パラメータではないのですが、Dockerfileに記載があることで分かりやすくなるので、設定するのがおすすめです。

Dockerをあえて使う必要はないですが、フロント開発ではバージョン管理が非常に重要なので、Dockerを利用した環境管理がおすすめです。
Dockerイメージのビルド
Dockerfileが完成したら、イメージをビルドしましょう。ここではイメージ名をvue-sampleとしています。
$ cd /your/project/root
$ docker build -t vue-sample:1.0 .Dockerコンテナの起動方法
上記で作成したイメージを使って、Dockerコンテナを立ち上げます。
ポイントは現在のディレクトリをコンテナ上にrwモードでマウントすることです。
# 作成したイメージから、カレントディレクトリを/appディレクトリにマウントしてコンテナを立ち上げる
# -pオプション後のポート番号は自由ですが、EXPOSEの設定値がおすすめ
$ docker run -it --rm -p 8010:8010 --volume="`pwd`:/app:rw" vue-sample:1.0 shNuxtjsとVuetifyのパッケージをインストール
コンテナを立ち上げたらNuxtJSとVuetifyのパッケージをインストールします。
rwモードでマウントしているので、ホスト上にnode_modulesディレクトリが自動生成されます。
# 立ち上げたコンテナ内でパッケージをインストール
$ yarn add nuxt
$ yarn add @nuxtjs/vuetify
$ yarn add @nuxtjs/axiosプログラムの作成
ここまででDockerコンテナの環境構築は完了したので、この後はプログラムを作成していきます。
作成・編集するファイルは下記です。
- package.json
- nuxt.config.json
- pages/index.vueとcomponents/Home.vue
それぞれ説明していきます。
1.package.json
name、portやhostnameは好きに決めても問題ないです。
{ "name": "my-app", "scripts": { "dev": "nuxt --hostname 0.0.0.0 --port 8010", "build": "nuxt build", "generate": "nuxt generate", "start": "nuxt start" }, "dependencies": { "@nuxtjs/axios": "^5.13.6", "@nuxtjs/vuetify": "^1.12.3" "nuxt": "^2.15.8" },
}指定するポート番号は、コンテナ起動時に指定しているポート番号(-pオプション)と一致している必要があります。ポート番号が揃っているか、注意して確認してください。
2.nuxt.config.js
axiosとvuetifyを使うための設定を追加します。
module.exports = { modules: [ "@nuxtjs/axios", ], buildModules: [ '@nuxtjs/vuetify', ['@nuxtjs/vuetify', { /* module options */ }] ]
}3.pages/index.vueとcomponents/Home.vue
pages/index.vueは、このプログラムの起動時に最初に呼び出される処理が書かれているファイルです。
components/Home.vueは、プログラムの処理部分や表示される内容が記載されているファイルになります。
<pages/index.vue>
<template> <Home/>
</template>
<script>
import Home from '../components/Home.vue'
export default { name: 'index', components: { Home }
}
</script><components/Home.vue>
<template> <section class="home"> <h1>Hello World</h1> <v-btn elevation="2" @click="get()">GET</v-btn> </section>
</template>
<script>
import axios from 'axios'
export default { mounted() { console.log('tt') }, methods: { get() { console.log("=== call GET api") const url = "http://hoge" axios .get(url) .then((response) => { console.log(response.data); }) } }
}
</script>Home.vueは、v-btnコンポーネントを利用してボタンを設置し、ボタンを押下するとurlにGETリクエストを送る仕様になっています。
プログラムの起動
作成したプログラムを起動させてみましょう。
コンテナを起動して、コンテナ内でyarn devコマンドで起動します。
# コンテナ起動
$ docker run -it --rm -p 8010:8010 --volume="`pwd`:/app:rw" vue-sample:1.0 sh
# コンテナ内で起動
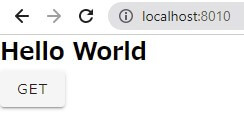
$ yarn devコンテナ内でプログラムを起動したら、ブラウザからhttp://localhost:8010にアクセスしましょう。

上記の画面が出ていたら完成です。
”GET”ボタンを押すことで、get()関数を呼び出すことが可能です。
まとめ
この記事ではDockerを利用して、NuxtJS+Vuetifyの環境を作成する方法を紹介しました。
シンプルな検証環境が欲しい方や、これから開発を始める方は、ぜひ参考にしてみてください。
関連記事
 Windows11でのおすすめのVisual Studio Codeの設定
Windows11でのおすすめのVisual Studio Codeの設定