これまでに投稿したブログ記事一覧をエクセルでまとめて整理したいときはありませんか?
この記事では、WordPressで作成されたブログの記事情報をAPIで取得しエクセルで表示する方法を紹介します。
ブログの記事タイトル・ID・タグ・カテゴリなど多くの情報を一括で簡単に整理することが可能です。
- WordPressで作成されたブログの記事情報をAPIで取得する。
- 取得した情報をファイルに保存する。
- エクセルで一覧を表示する。
API(Application Programming Interface)の利用方法
本記事の方法で取得する記事情報は、WordPressサーバーが提供しているWP REST APIの機能を使って取得します。
ここでは、APIとはそもそもなにか・APIを利用するためのソフトウェアについて説明します。
APIとは
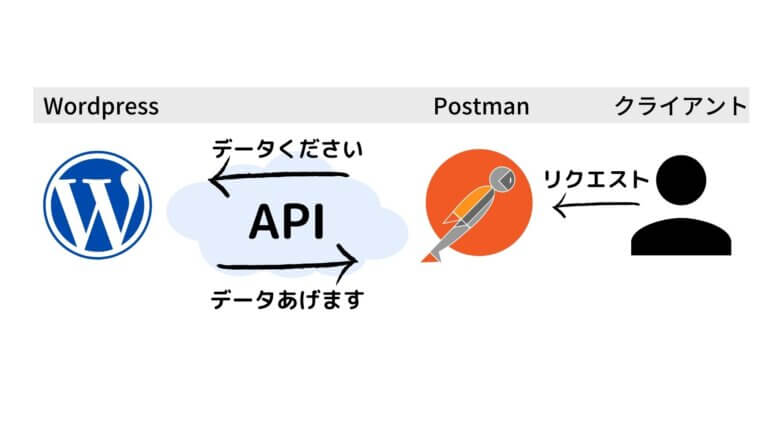
API(=Application Programming Interface)とは2つの異なるソフトウェアをつなげる機能のことです。
一部のWeb上のサーバーは、サーバーが持つ情報を開示したり、サーバー上のデータを編集させるようなAPIを提供しています。
APIを利用するユーザーのことをクライアントと呼び、クライアントはサーバーが提供するAPIに対してリクエストを行うことで、目的の情報を取得/編集したりすることが可能となります。
WordPressサーバーを例にすると、WordpressサーバーがAPIを公開しており、クライアントはAPIを通してWordpressのもつブログ情報を取得することができます。
APIのクライアントツールであるPostmanについて
APIへのリクエストはブラウザ・端末・専用ソフトウェアなど、いろいろなツールから可能です。
この記事では、APIクライアントツールとして有名な、Postman(https://www.postman.com/)というサービスを利用します。
Postmanを通してWordpressへのAPIリクエストをおこなっていきます。

なお、本記事ではPostmanを使用しますが、APIを使えるソフトウェアであれば何でも構いません。
Postmanをインストールする
それでは早速Postmanをインストールしましょう。

PostmanはAPIを構築および使用するためのAPIプラットフォームです。
既にAPIを使用できる環境を構築している場合、本章はスキップしてください。
インストールの方法は3つありますが、デスクトップアプリかWebアプリがおすすめです。
Chromeの拡張機能は廃止予定なのでおすすめできません。
また、デスクトップアプリはアカウントを作成しなくても利用できますが、Webアプリはアカウント作成が必須です。
Postmanを利用した記事情報の取得
それでは、Postmanでブログ情報を取得し、エクセルで一覧化できるようにしましょう。
APIでブログ情報を取得
Postmanを開いて下さい。
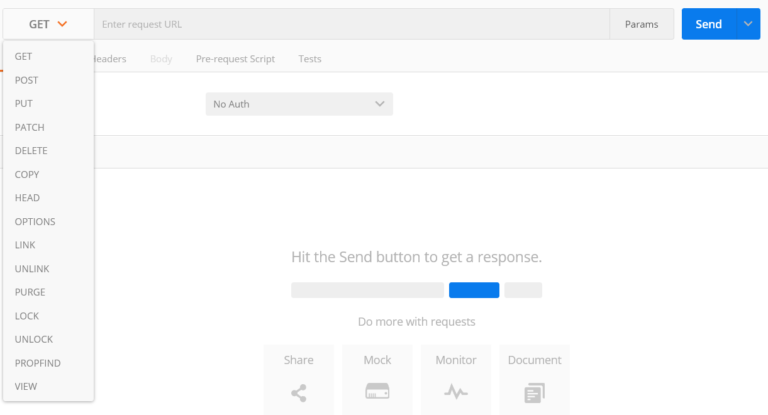
Postmanは下図のようにエリアわけがされています。
以下ではこの中の「APIのリクエストを送るエリア」での操作手順を説明します。

まずはプルダウンからGETを選択します。

次に“Enter request URL”に下記を記載してください。
# ${your-blog}は、自分のドメイン名を指定する(このサイトだとtakake-blog.com)
http://${your-blog}/wp-json/wp/v2/posts?per_page=100&page=1per_pageは一回に出力する記事の件数を示し、pageは記事全数に対してper_pageで区切った記事が何分割目かを指定します。
例えば上記の場合、ブログに公開されている記事の1件目~100件をリクエストします。
もし、ブログに100件以上の記事を公開している場合にはpageの数値を2にすると次に新しい101件目~200件を出力します。
per_pageは100まで指定できるので、それ以上の情報が欲しい場合はpageの数値を変えて出力してください。
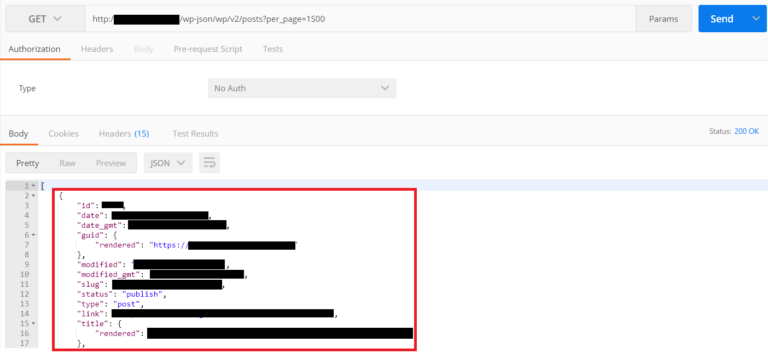
最後に”Send”を押すと、出力結果が表示されるエリアに結果が表示されました。
記事毎にIDやタイトルが表示されているのがわかります。

情報をコピー
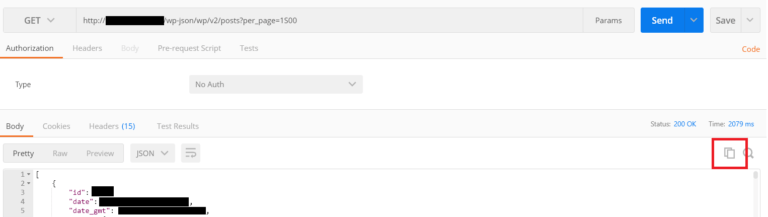
取得した情報をコピーします。
右側のコピーアイコンを押下すると、クリップボードにコピーできます。

情報をファイルに保存
コピーしたままでは、エクセルでうまく読み込むことができないので、一度ファイルに保存します。
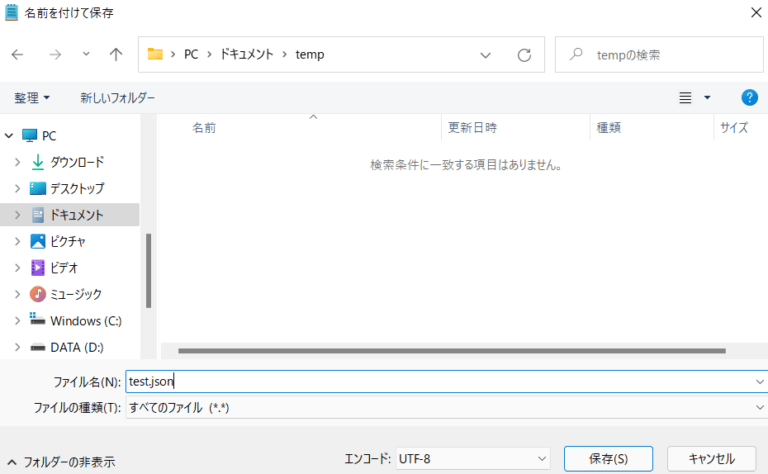
まず、メモ帳などに貼り付け、「名前を付けて保存」を選択して下さい。

「ファイルの種類」をドロップダウンより「すべてのファイル」に変更し、ファイル名の末尾に”.json”を付けます。

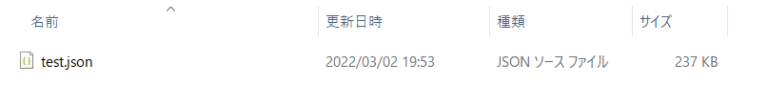
保存したファイルの種類が「JSONソースファイル」になっていれば、大丈夫です。
エクセルで一覧を読み込む
json形式では、一覧で見にくいためエクセルで読み込みます。
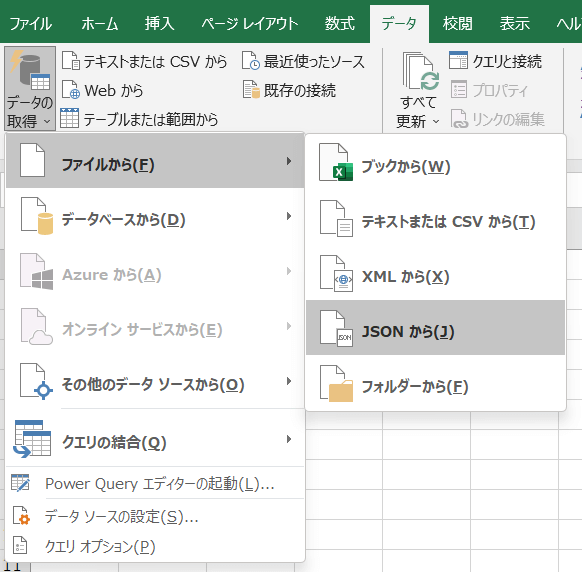
エクセルの「データ」から「データの取得」>「ファイルから」>「JSONから」を選択し、先ほど保存したファイルをインポートします。

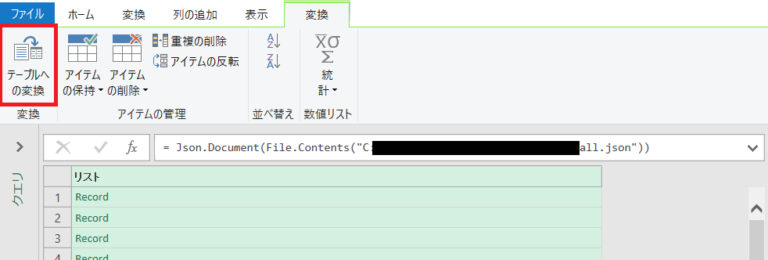
「Record」が羅列したリストが表示されます。Record一つ一つに記事一つの情報が格納されています。
ここで「テーブルへの変換」を選択します。

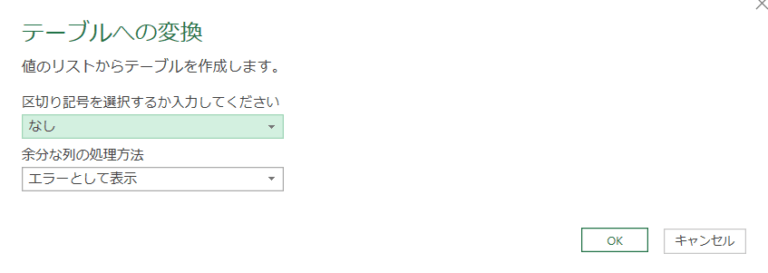
下記ポップアップが表示されますが、OKを押下してください。

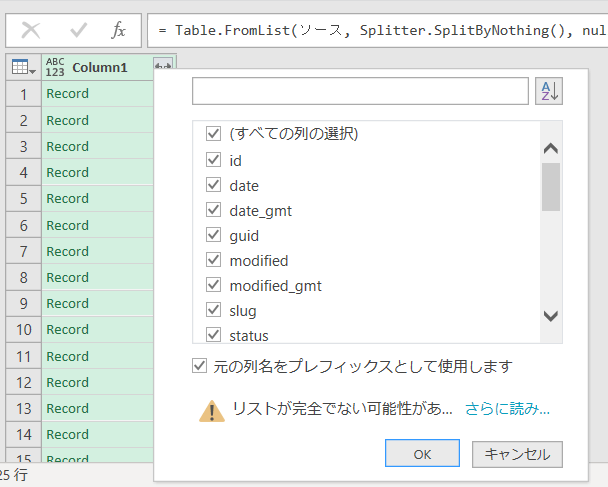
Column1の右にある矢印を押下すると展開する列のリストが出てきます。OKを押下します。

列が展開されるので各列を確認します。欲しい列のデータが「Record」の場合は同じ作業を繰り返し、列を展開していきます。
主に使用するデータの列名は下記の通りです。
他の列名の解説はこちらに記載があります。
| 列名 | 内容 |
|---|---|
| date | 公開日(サイトが設定されている地域の日時) |
| modified | 更新日(サイトが設定されている地域の日時) |
| id | 記事ID |
| link | URL |
| slug | パーマリンク |
| title | タイトル |
| content | 記事内容 |
| author | 著者ID |
| categories | カテゴリーID |
| tags | タグID |
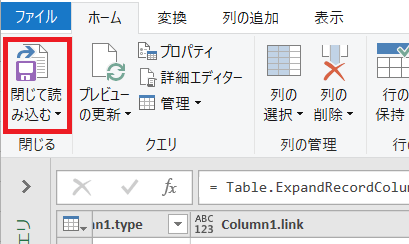
欲しい列をすべて展開したら、「閉じて読み込む」を押下します。

こうして、エクセルでブログの記事情報一覧を見れるようになりました。
まとめ
WordPressで作成したブログの記事一覧を作る手順は以上です。
この一覧を使ってカテゴリの再編を考えたり、タグが適切についているか確認する…など様々に活用できそうですね。
参考になると嬉しいです!