GitHubとCloudBuildを連携して、AppEngineやCloudFunctionsへのデプロイを自動化(CD:継続的デプロイメント)する方法をまとめておきます。
今回対象とする環境・条件は下記になります。
- AppEngineではVue.jsベースのWebアプリケーションがデプロイされている
- CloudFunctionではPython+FlaskのWebAPIがデプロイされている
- ソースコードはGitHubで管理
- CloudBuildを利用したデプロイ
- デプロイのトリガー条件は、mainブランチにpushされたとき

開発において、mainブランチの状態が常に最新デプロイであるという保証は非常に重要です。継続的デプロイメントは、早めに設定を行うことをおすすめします!
基本的に、公式ドキュメント(ビルドトリガーの作成と管理)の手順どおりですが、下記の順番で設定していきます。
- Cloud Build APIの有効化
- デプロイトリガーの作成
- デプロイ実行時の設定ファイルを作成
AppEngineやCloudFunctionsについては説明しません。また、アプリケーションは完成しており、手動デプロイはできている前提です。
Cloud Buildとは
Cloud Buildとは、GCP上のサーバーレスCI/CDサービスです。
数多くの言語に対応しており、ビルド・テスト・デプロイ用のカスタムワークフローの定義を行うことができます。
Jenkinsと似たサービスですが、GCP上ではJenkinsより簡単に使うことができます。
オンプレではJnekinsのほうが良いとか、CloudBuildのトリガーとしてJenkinsを動かすとか、CI/CDの方法は数多く提案されていますが、とりあえず単純なプロジェクトならCloudBuildだけで十分です。
Cloud Build APIの有効化
AppEngineとCloudFunctionsでCloudBuildを利用できるように、事前準備(CloudBuildAPIの有効化)を行っていきます。
GCPコンソールへ移動しましょう。
アプリケーションをデプロイする予定のプロジェクトを選択し、「APIとサービス」から「ライブラリ」を選択します。
検索フォームから”Cloud Build”と検索し、CloudBuildAPIを有効化します。
Cloud Buildのビルドトリガーを作成
それでは、GitHubのmainブランチにpushされたときに、自動的にCloudBuildが動いて本番環境 or 開発環境にデプロイされるように設定していきます。
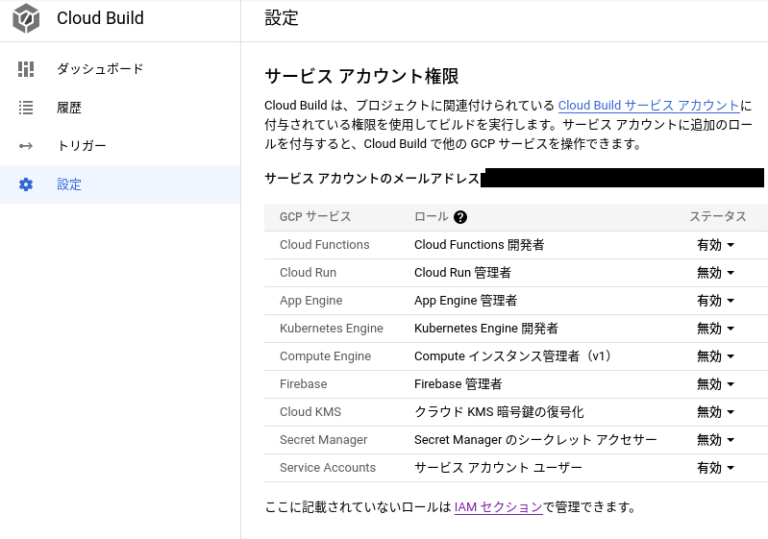
CloudBuildの設定からGCPサービスの有効化
GCPコンソールの検索フォームから”CloudBuild”で検索し、CloudBuildのダッシュボードへ移動します。
左の選択画面から「設定」をクリックし、AppEngineとCloudFunctionsを有効にしましょう。
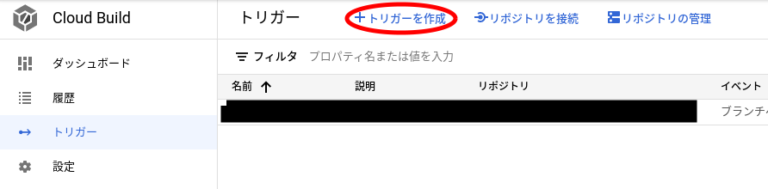
ビルドトリガーの作成
CloudBuildが起動する条件を設定していきます。
「トリガーの作成」をクリックします。
次の画面が表示されるので、必要な項目を埋めていきましょう。
- 名前:トリガー名です。自由に入力します。
- イベント:「ブランチにpushする」を選択します。
- リポジトリ:GitHubのリポジトリを選択します。GCPプロジェクトとGitHubを連携していない場合は、連携する設定画面が表示されるので、連携しましょう。
- ブランチ:リポジトリを選択すると自動でmainブランチが選択されます。
- 構成:CloudBuild構成ファイル(yamlまたはjson)を選択します。
ほかはデフォルトの設定で大丈夫です。一番下の作成ボタンを押しましょう。
以上で、CloudBuildのトリガー設定は完了です。
次に、CloudBuildの設定ファイルをリポジトリに作成していきます。
デプロイ時の設定ファイルを作成する
デプロイ時にCloud Buildに渡すパラメータなどをCloudBuildの設定ファイルであるcloudbuild.yamlに作成します。
今回は単純にビルドのみを想定しますが、cloudbuild.yamlではDockerイメージのビルド・パッケージ化・pushなども行うことができます。
詳細はビルド構成の概要を確認してみてください。
AppEngineとCloudFunctionsの最低限の設定方法を紹介していきます。
cloudbuild.yamlは、リポジトリのルートディレクトリに配置します。
AppEngineのcloudbuild.yaml
vue.jsベースのWebアプリケーションを想定しています。
steps: - name: node:14.16.1 entrypoint: yarn args: ["install"] - name: node:14.16.1 entrypoint: yarn args: ["run", "build", "--mode", "<production or development>"] - name: "gcr.io/cloud-builders/gcloud" args: ["app", "deploy", "app.yaml", "--project=<プロジェクト名>", "--quiet"]
timeout: "1600s"下記の項目については、各自で変更してください。
yarnはnpmでも可能です。利用しているコマンドに変更してください- プロジェクト名はデプロイ先のプロジェクト名を入力します
--modeは読み込む環境変数を指定しています(これはVue.jsの設定なので消しても問題ありません)
CloudFucntionsの設定
Python+FlaskのWebAPIを想定しています。
steps:
- name: 'gcr.io/google.com/cloudsdktool/cloud-sdk' args: - gcloud - functions - deploy - <CloudFunction名> - --region=<リージョン名> - --runtime=python38 - --source=. - --trigger-http - --env-vars-file=.env.yamlポイントは下記です。
- <CloudFunctions名>は自由に決めてください
- <リージョン>はデプロイ先のリージョンを指定します。
--env-vars-fileで環境変数を設定することが可能です
動作確認
ここまでで自動デプロイに必要な設定は全て終わったので、動作確認をしてみましょう。
単純に、cloudbuild.yamlをmainブランチにpushするだけです。
$ cd /path/to/your/project/root
$ git add cloudbuild.yaml
$ git commit -m "add cloudbuild.yaml"
$ git pushpushしたあとにGCPのCloudBuildのページへ移動すると、ビルドが開始されていることが確認できます。
エラーなくビルドが終了されていれば、自動デプロイは無事に設定できています。
まとめ
GitHubとCloudBuildを連携して、AppEngineやCloudFunctionsへのデプロイを自動化する方法を紹介しました。
非常に簡単にデプロイを自動化することが可能ですね。
Jenkinsも必要ないですし、GCP上で完結するのは非常に助かります。
関連記事